Les jours où je ne sais pas quoi raconter ici ne sont pas des bons jours. Hier, par exemple, n’en était pas un, je n’ai rien posté. Aujourd’hui non plus, mais je me force.
Si je n’ai rien à raconter, c’est que je n’ai pas vécu grand chose, ou rien appris de nouveau, ou rien fabriqué, ou envie de rien, ou que je suis très fatigué. Bon. Mais alors, pourquoi ne pas écrire une note de blog non pas quotidiennement, mais seulement quand j’ai quelque chose à raconter ? C’est bien normal, en tant que lectrice ou lecteur, de se poser la question ainsi. Je préfère également la qualité à la quantité. Mais pas en tant que moi qui tient un blog.

J’essaie de me discipliner. J’ai très facilement tendance à ne rien faire, ou à laisser tomber ce que je m’étais dit que je ferais. Je ne vois pas bien à quoi cette tendance personnelle pourrait bien me mener si je ne faisais rien pour la contrer, mais je suis convaincu qu’en tout cas elle ne m’aiderait pas à mener une vie plus agréable sur le long terme. C’est pourquoi je me force chaque jour à écrire quelque chose. Pour contrer ma nature. Évidemment, ce n’est pas la seule chose que je fais dans ce but, mais ça fait partie du package.
Pardon ? Vous plaisantez j’espère. Si vous êtes chaque jour heureuse ou -reux sans avoir le moindre effort à fournir pour l’être, c’est vous qui êtes bizarre.

Mais il y a également le fait que je ne suis jamais très fier de ce que je fais. Ou alors pas longtemps. Il peut m’arriver d’être satisfait une journée ou deux d’une mélodie, d’un texte ou d’un dessin aboutis, mais ça ne dure pas. Dès les 48h passées, j’ai souvent la sensation que cela n’est rien, que je n’aurais jamais dû le partager, et une grande honte m’assaille alors. La honte c’est pire que tout. La honte me donne envie de ne plus exister. Malheureusement, je crois devoir admettre que c’est souvent la peur et la honte qui motivent mes actions quand je ne me surveille pas.
Imaginez donc si, n’écrivant un article que lorsque j’estime que j’ai quelque chose de digne d’intérêt à dire ou à montrer, je devais assumer la qualité de ce que je fais. Impossible. En postant quotidiennement, j’espère que quelques personnes trouveront au milieu de tout ça une ou deux choses à leur goût, mais je me protège puisque j’ai toujours la possibilité de dire tu sais, quand on doit poster tous les jours, c’est normal que la plupart du temps ce soit mauvais.

Si, et je dis bien si, je ne devais poster que quand j’estime avoir quelque chose de digne d’intérêt à montrer ou dire, je ne posterais donc jamais. Ou alors, j’effacerais mes notes au bout de 48h.
Si vous êtes fins raisonneurs, vous pourriez opposer à ma démarche le fait qu’il serait sans doute plus important de travailler à assumer de ne poster que des choses que j’estime d’intérêt sur le moment, et à ne pas laisser peur et honte me dominer ainsi. Mouais. Peut-être un jour. Ça ne résoudrait de toute façon pas l’aspect se tenir à une discipline de la chose. Alors pour l’instant, vous allez encore vous farcir du quotidien à qualité variable. Ne croyez pas que je n’ai pas également honte de ça aussi.

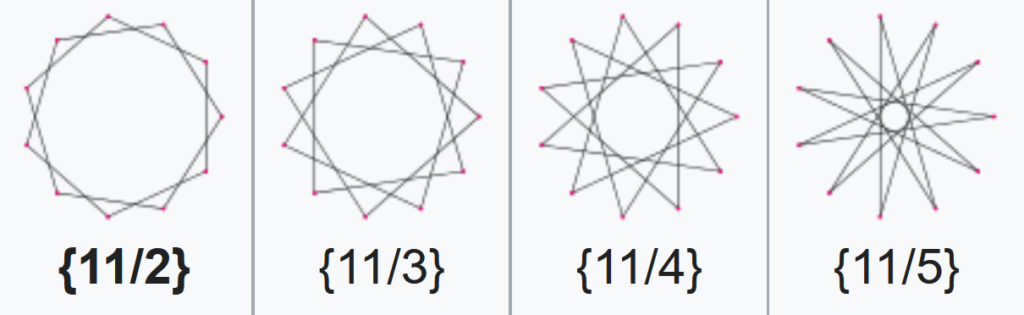
Hein ? Oui, toutes ces images sont réalisées sur Affinity Designer à partir d’étoiles générées en SVG dans le Regular Star Polygon Generator. C’est bien, vous suivez mine de rien.